Background Image Css Full Screen
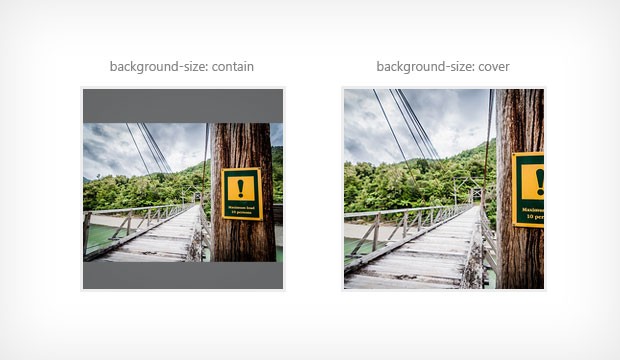
Css background image size to fit screen css background image size to fit full screen how to create example we can use html element better than body. We set a fixed and centered background image on it then adjust its size using background size set to the cover keyword.

Blue Tech Valley Background Stock Motion Graphics Motion - View Full Image

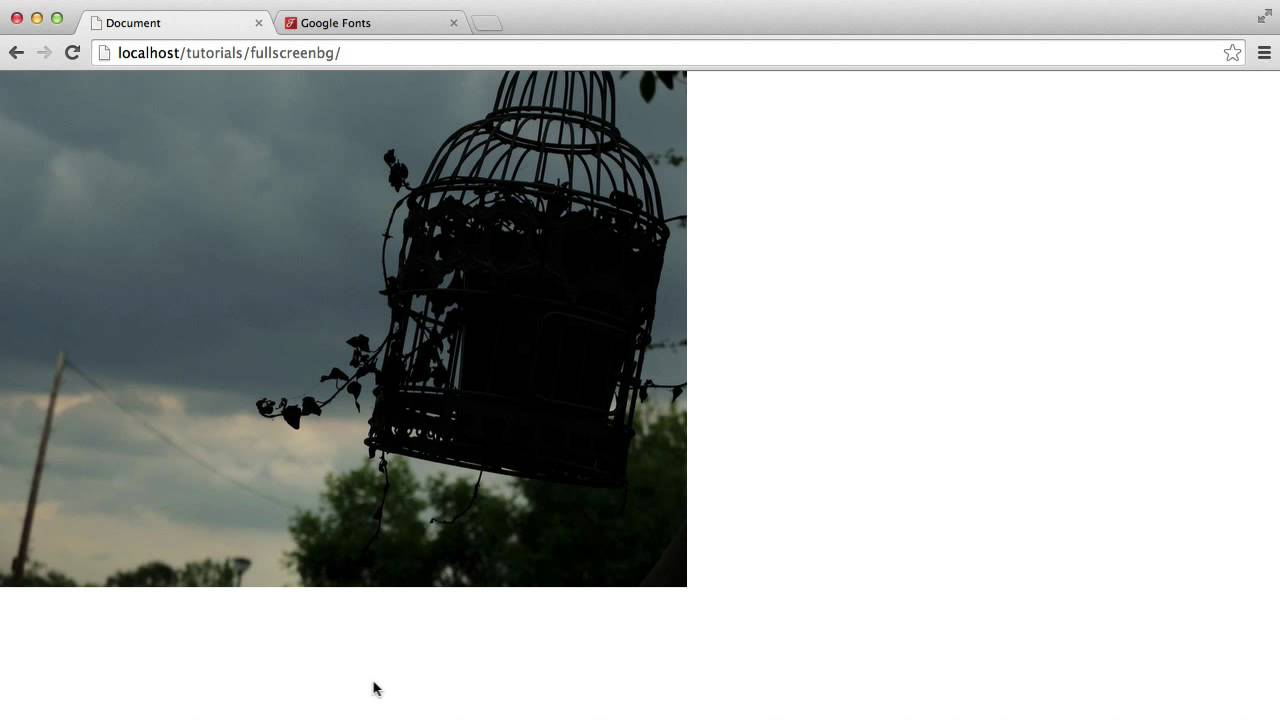
Css Css3 Full Screen Background Image Dreamweaver Cs6 - View Full Image

Css Fullscreen Background Image 12 - View Full Image
This technique works great with responsive websites and various aspect ratios.

Full Screen Backgrounds Met Css Bart Sallé Freelance - View Full Image

Perfect Full Width Background Using Html And Css - View Full Image

Fullscreen Responsive Image Slideshow With Jquery Phoenix - View Full Image

Css Css3 Full Screen Background Image Dreamweaver Cs6 - View Full Image

Jquery Fullscreen Background Slider Plugin Screenslider - View Full Image

Quick Tip Make A Full Screen Image Background With A Line - View Full Image

Full Screen Strethching Background Image Hml And Css - View Full Image
Create Html5 Fullscreen Static Video Background Using Css - View Full Image

Full Screen Responsive Background Html Tutorials - View Full Image