You can add a background image to a web page or html element by using the css background image property or the background property. I want to add inline css code inside a page of my blog.

Html Iframe Background Image Of Element Not Showing Inline - View Full Image
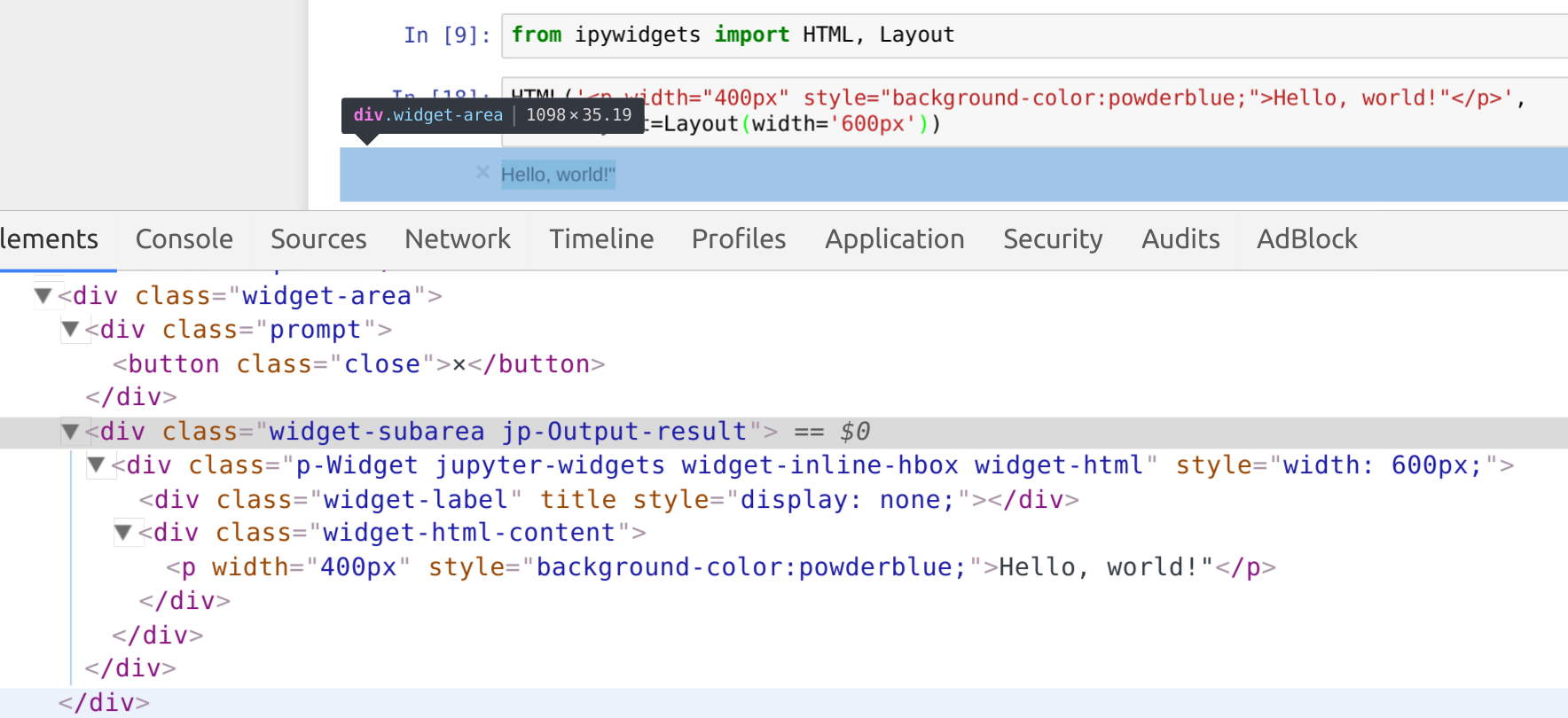
This css code calls an image as background of a div.
Set background image html inline. Active 7 years 8 months ago. You can set the position to center center to center the image in the page. In html background images are set using css. Plus you can specify its position whether it should repeat across the page how it should repeat etc. Set the background image of the entire page. This article provides html background image code code for setting a background image on an html element.
And how to do that. The other values for background repeat are repeat repeat x and repeat y. If youd like to set an image as a background to a web page youll need both html and css. How to add background image to your html page. Background images on tables and table cells. The only change i would do when.
The background attribute is one of the key attributes of the body element as defined in html 32 specification. Just type in a url address into inline. Overlay icon image effects black and white image image text image text blocks transparent image text full page image form on image hero image blur background image change bg on. How to add inline css code with background image in page html code. Html background image code. Css allows you to set a background image for any html element.
In this tutorial ill show you an example source code that changes your background image to anything you want. The background position property is to set the position of the background image. As the children of the body element the table inherits the background attribute so it is supported in the table also very well. The default is to tile the background image. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Ask question asked 7 years 8 months ago.
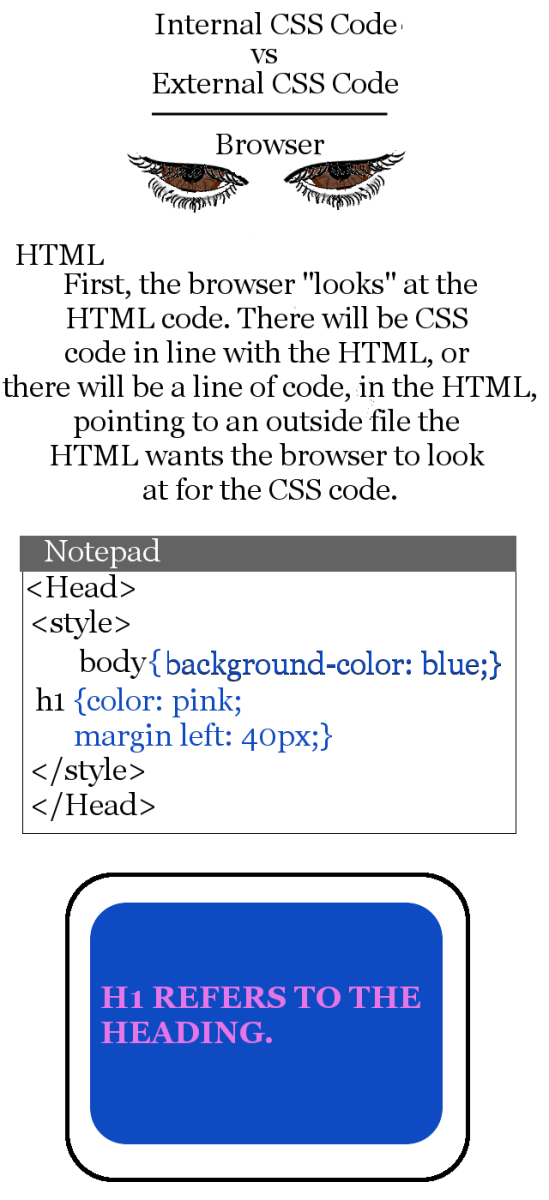
Viewed 54k times 0. Css stands for cascading style sheets and is used to change the appearance and layout of a web page. Html stands for hypertext markup language and is code that tells a browser what to show on a web page. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. One of the benefits of doing this is that you can still add content in front of the image such as text and other elements. This content appears just as it normally would even if the background image wasnt there.

An Introduction To Building And Sending Html Email For Web - View Full Image

Set Of Inline Roller Skates And Accessories Icons Isolated On - View Full Image
Popular posts from this blog
Zoom Greenscreen Virtual Background - View Full Image Zoom Expands Communications Platform With End To End Features - View Full Image Make Your Zoom Meeting Look More Professional My Beehyve - View Full Image ...
Picsart Birthday Banner Background Hd - View Full Image Background Hd 1080p Download Free Clipart With A Transparent - View Full Image Full Hd Pc Wallpaper Free Download Hd 1080p Background - View Full Image ...
See more ideas about hd background download picsart background and background images for editing. Discover ideas about studio background images. Cb Background Editing Picsart Full Hd Photo Jpg Image Free - View Full Image Picsart Editing Wallpaper Hd Full Hd Blur Cb Background - View Full Image Zubairkhan95444 Freetoedit Cb Background Full Hd - View Full Image ...
Customize Your Form With Css Examples Wufoo - View Full Image How To Implement Dark Background Mode In Css Code Handbook - View Full Image Transparent Image Background - View Full Image ...
Download Wallpaper 1920x1080 Stains Light Color - View Full Image 1920x1080 Light Cyan Solid Color Background - View Full Image Abstract Light Colors Hexagon Background Abstract - View Full Image ...







:max_bytes(150000):strip_icc()/GettyImages-1086740226-5c2d625a4cedfd00016ed36c.jpg)
