Html Background Image Repeat Without Css
The background image is repeated as much as possible without clipping. By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.

Csstrainingbackground Web Education Community Group - View Full Image
Background Play An Important Role In The Webpages How To - View Full Image

How Selective Should I Be When Choosing Selectors For Css - View Full Image
So i was trying to solve this by using only css.
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
Use Css3 To Stretch A Background Image To Fit A Web Page - View Full Image

Url Uri None Background Repeat Repeat Repeat X Repeat Y No - View Full Image

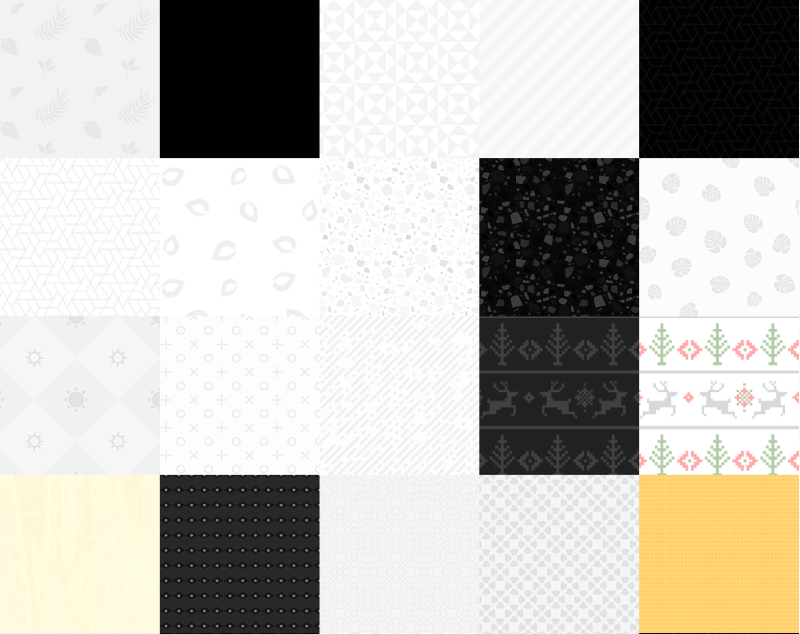
500 Free Seamless Patterns For Website Backgrounds Super - View Full Image

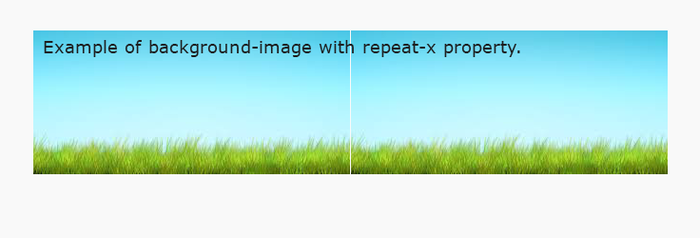
Css Property Background Repeat Html Dog - View Full Image

Css Background Repeat Property Alligatorio - View Full Image

Background Image Repeat Css Property Formget - View Full Image

Background Size Cover Is Not Working Stack Overflow - View Full Image

Solved Here Is The Front End Code Body Background Image - View Full Image

How To Set A Background Image With Css Webucator - View Full Image