Play it length. If only one value is given the second is set to auto.
Spry menu bar background image background image not appearing when previewing in web browser.
Background image html fit to screen. Does not cause scrollbars. For example you can have the background image stretch and contract to whatever size the element is that it is applied against. Retains image proportions aspect ratio image is centered on page. Html stretch background image. That means you can stretch your image horizontally vertically or both. Sets the width and height of the background image.
Embed image in the html safe way to use a background image in an email guide how to make a forum thread a short guide to make a good forum thread. It is not too complicated to make the image stretch to fit the screen. The first value sets the width the second value sets the height. Use 50 to create a half page background image. If we want to fit the image within the div we will use following css and html code. How do i make a background image stretch and stay fixed in ie.
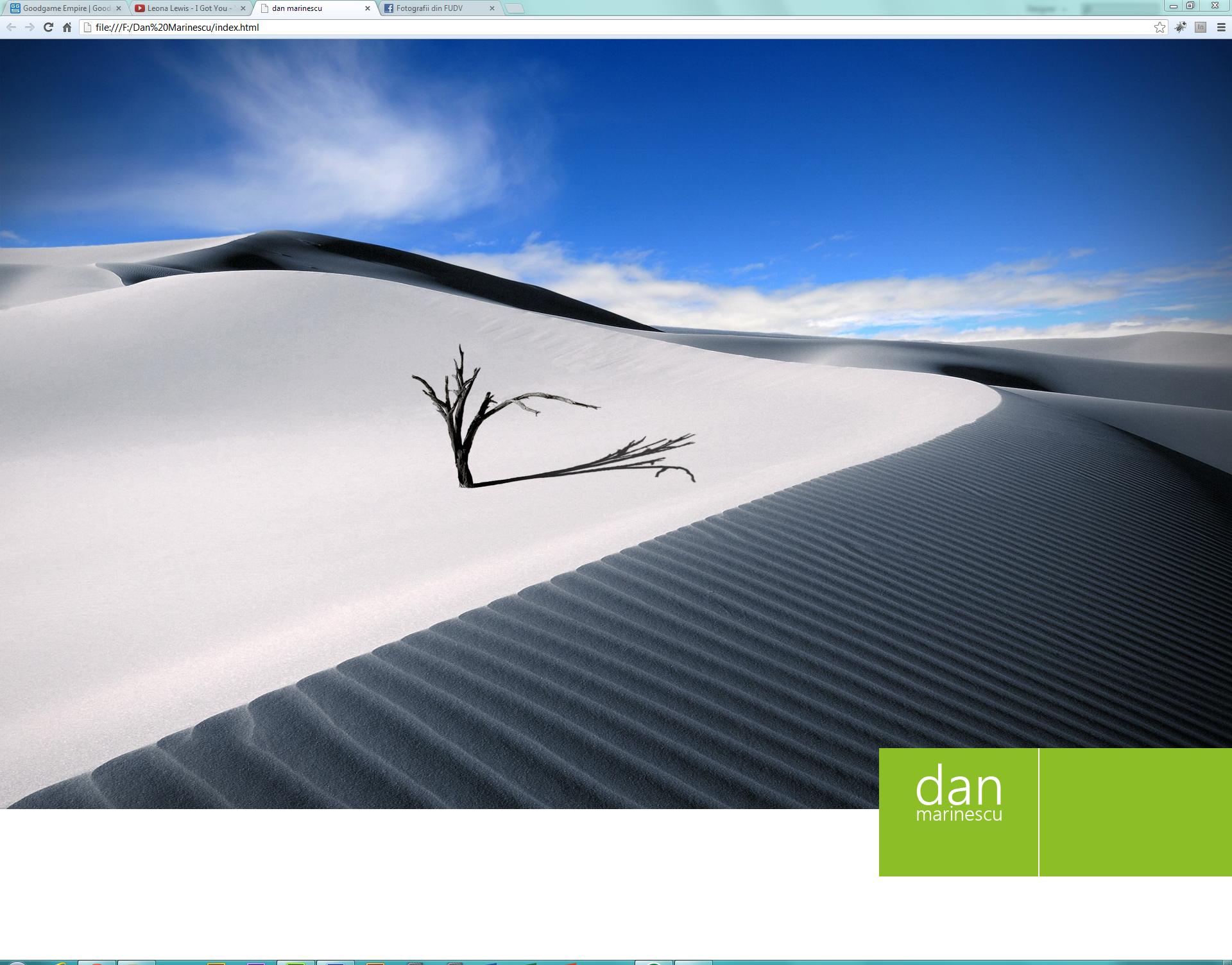
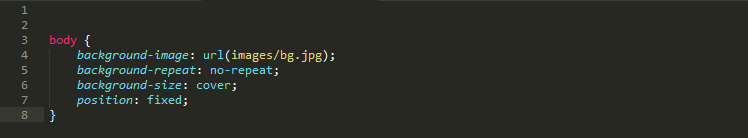
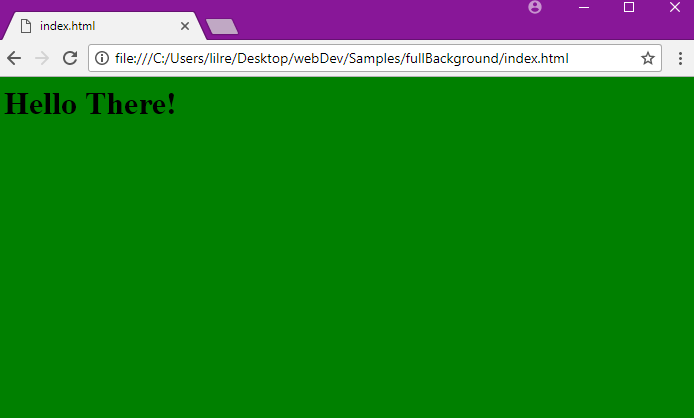
You can resize it any way you wish. Fills entire page with image no white space. The goal here is a background image on a website that covers the entire browser window at all times. First you have to set the html page and the body to be a height of 100 and if you dont have normalizecss included in your page set margin and padding to 0. To make sure that the image covers the whole screen. The background image is displayed in its original size.
Read about length units. Lets put some specifics on it. Scales image as needed. Setting the background size to cover will cover the entire width of container. Play it percentage. Css background image size to fit screen how to create a full height and width image many web developers want to cover their background with an image so that it is embedded on the entire surface of the background.
How to create a full height image. Css3 introduced a new property background size that enables you to change the size of background images. It will stretch the image within the width of container. Then you set your width and height both to 100. Set your margins and padding on the div to 0 as well. In this video you will learn about how to set a full screen background image on webpage in website using html and css.
Then use the following background properties to center and scale the image perfectly. How to resize background image. Use a container element and add a background image to the container with height. Use the following code. We can set image to fit within the container using image width100 and height100.

How To Set Full Background Image In Csscss3 Html Background Image Size To Fit - View Full Image
Popular posts from this blog
Zoom Greenscreen Virtual Background - View Full Image Zoom Expands Communications Platform With End To End Features - View Full Image Make Your Zoom Meeting Look More Professional My Beehyve - View Full Image ...
Picsart Birthday Banner Background Hd - View Full Image Background Hd 1080p Download Free Clipart With A Transparent - View Full Image Full Hd Pc Wallpaper Free Download Hd 1080p Background - View Full Image ...
See more ideas about hd background download picsart background and background images for editing. Discover ideas about studio background images. Cb Background Editing Picsart Full Hd Photo Jpg Image Free - View Full Image Picsart Editing Wallpaper Hd Full Hd Blur Cb Background - View Full Image Zubairkhan95444 Freetoedit Cb Background Full Hd - View Full Image ...
Customize Your Form With Css Examples Wufoo - View Full Image How To Implement Dark Background Mode In Css Code Handbook - View Full Image Transparent Image Background - View Full Image ...
Download Wallpaper 1920x1080 Stains Light Color - View Full Image 1920x1080 Light Cyan Solid Color Background - View Full Image Abstract Light Colors Hexagon Background Abstract - View Full Image ...