Background Image No Repeat Fill
If you dont want this to happen you can force the browser to only show one copy of the picture with background repeat. Similarly if we apply background image to body it will cover whole screen with some margin which will be removed by background size to cover.

Html Background Image Insert Image No Repeat Full Screen - View Full Image

Setting Backgrounds Gradients Learn To Code Html Css - View Full Image

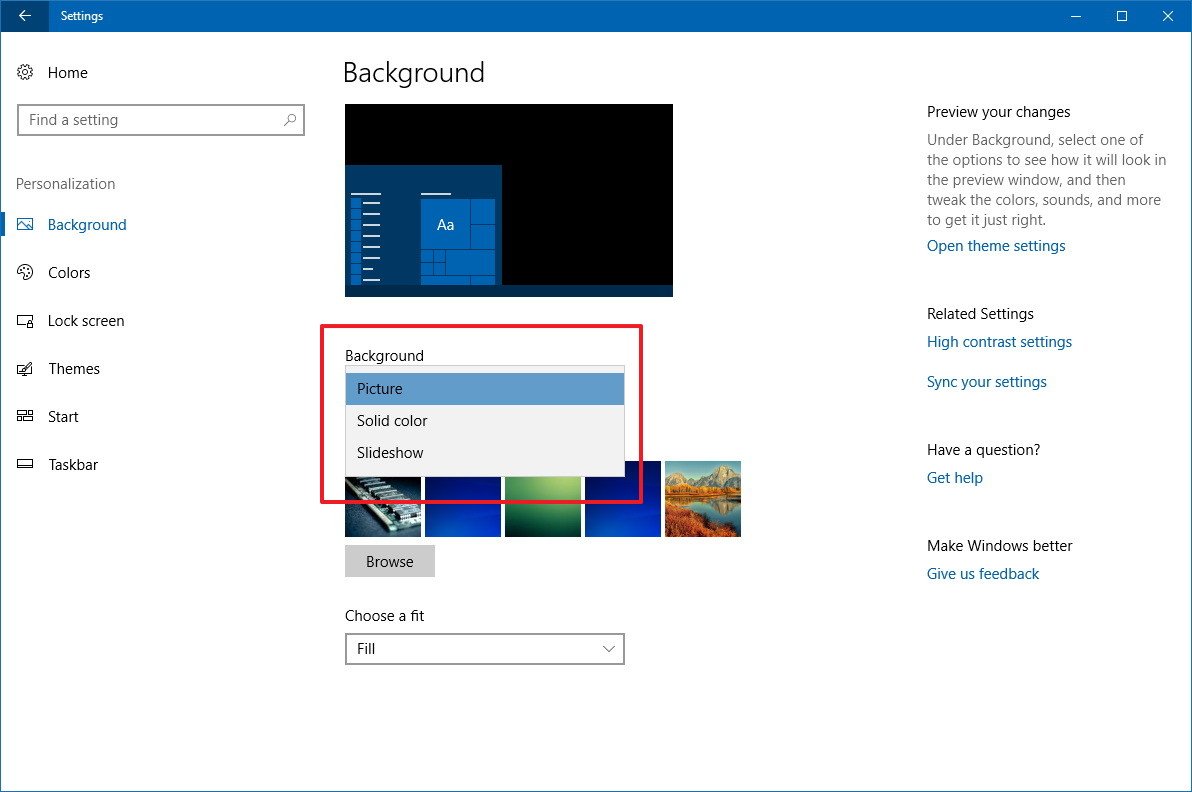
How To Set Different Wallpapers On Multiple Monitors In - View Full Image
The background repeat property sets ifhow a background image will be repeated.

Make A Div Fill The Height Of The Remaining Screen Space - View Full Image
The Best Css Examples And Css3 Examples - View Full Image

The Many Ways To Change An Svg Fill On Hover And When To - View Full Image

How To Set A Background Image With Css Webucator - View Full Image

Version 59 Release Wild Apricot Help - View Full Image

Fully Editable Seamless Geometric Repeat Pattern Outline - View Full Image

Real World Use Of Css With Svg Sitepoint - View Full Image

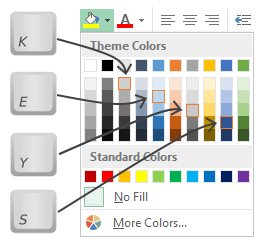
5 Excel Keyboard Shortcuts For Font Or Fill Colors Excel - View Full Image

Designing The App - View Full Image