Background Image Css Responsive Div
So far no problem. In the css world the corresponding standard is called image set.

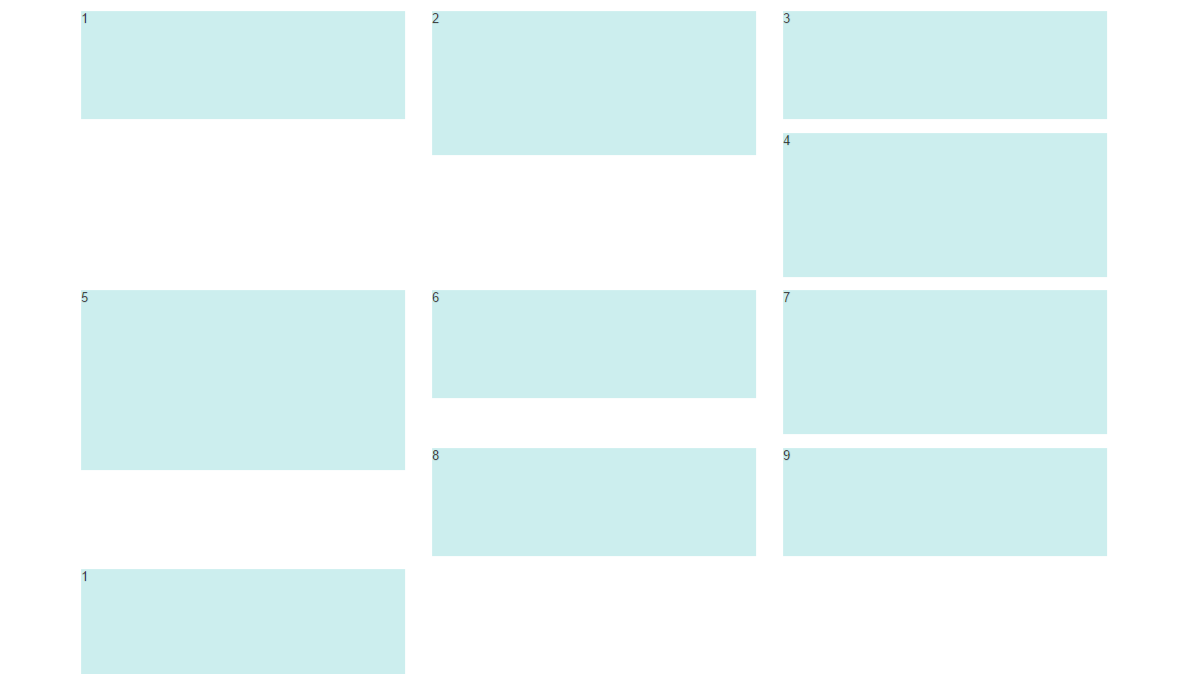
Varying Column Heights In Bootstrap Wdstack Medium - View Full Image

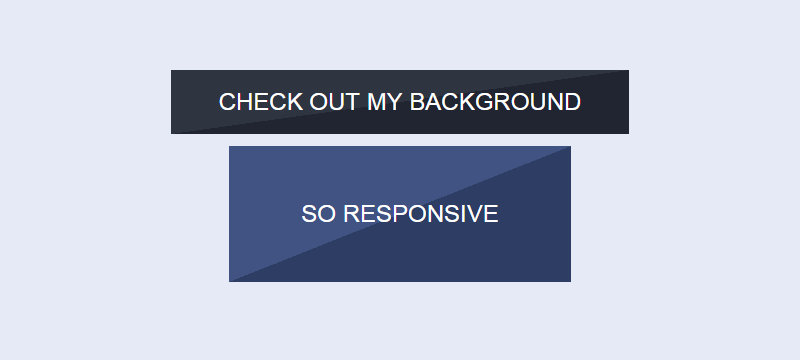
Responsive Diagonal Two Tone Angle Backgrounds With Css - View Full Image

Responsive Web Design Images - View Full Image
3 of the 9 css rules are for responsive sites automatically resizing background images.

How To Create A Responsive Div With A Background Image - View Full Image

Css Overlay Techniques - View Full Image

Ajouter Des Images De Fond Aux éléments Html Avec Background - View Full Image

Css Responsive Center Div Stack Overflow - View Full Image

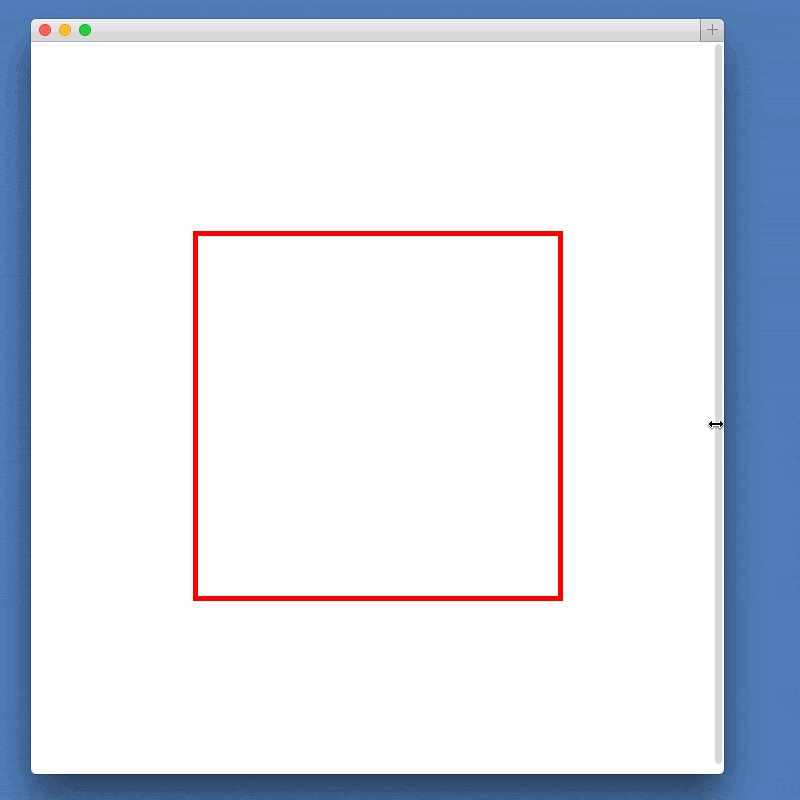
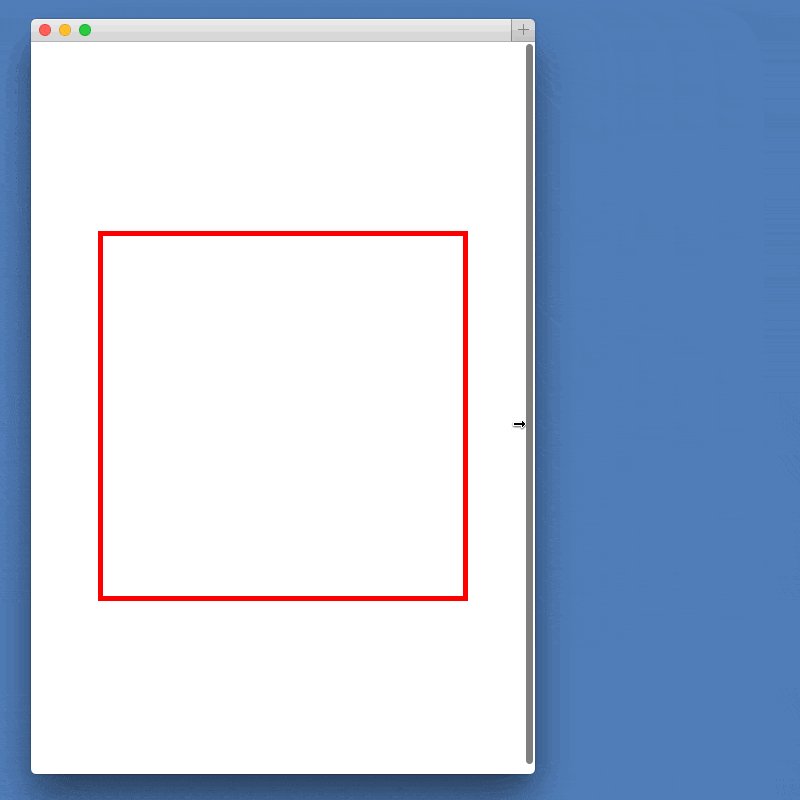
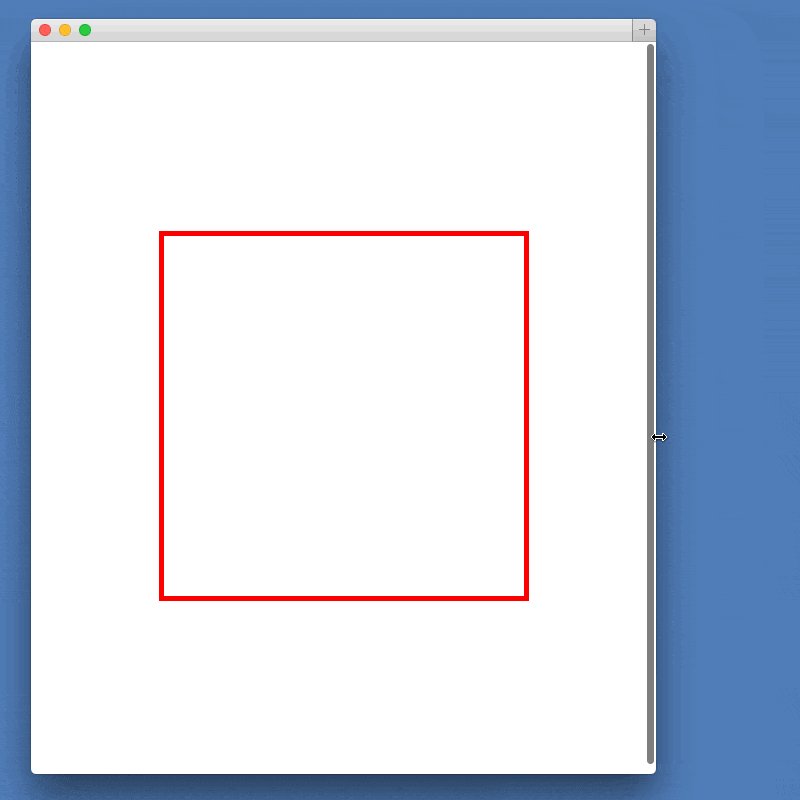
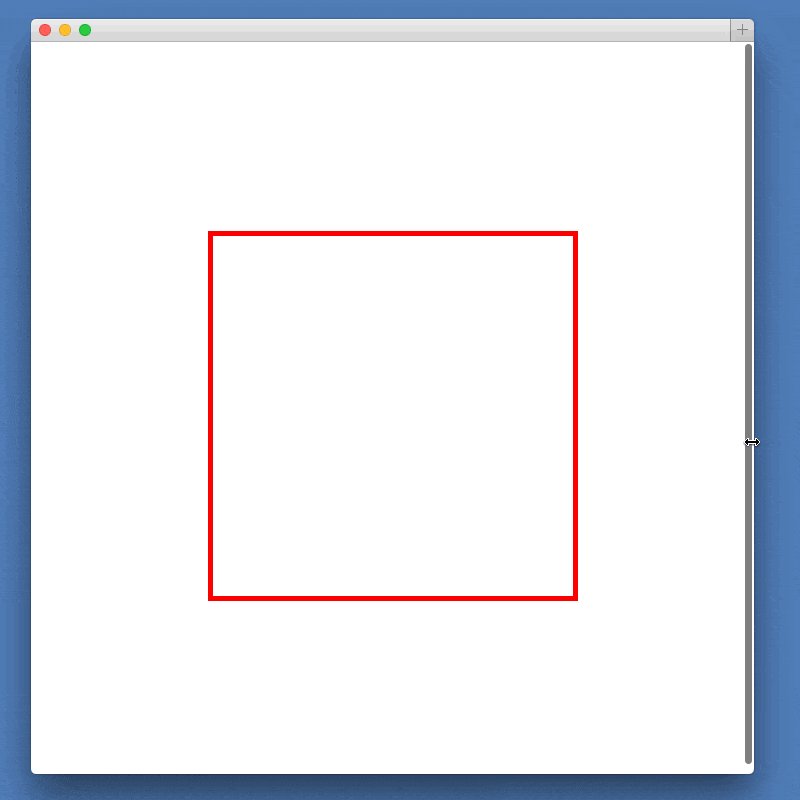
How To Create A Responsive Square With Css - View Full Image

Simple Responsive Images With Css Background Images - View Full Image

Two Divs Next To Each Other That Then Stack With Responsive - View Full Image

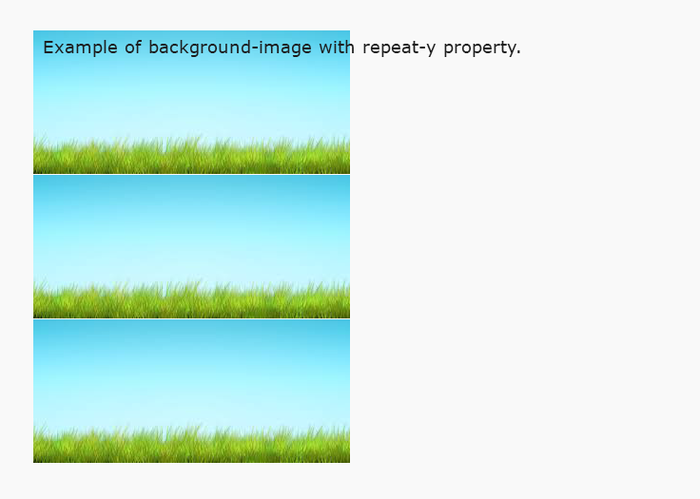
Background Image Repeat Css Property Formget - View Full Image

Bootstrap Sidebar Tutorial Step By Step Tutorial With 5 - View Full Image