Web Page Background Image Html Code
Then use the following background properties to center and scale the image perfectly. Background image code you can add a background image to a web page or html element by using the css background image property or the background property.

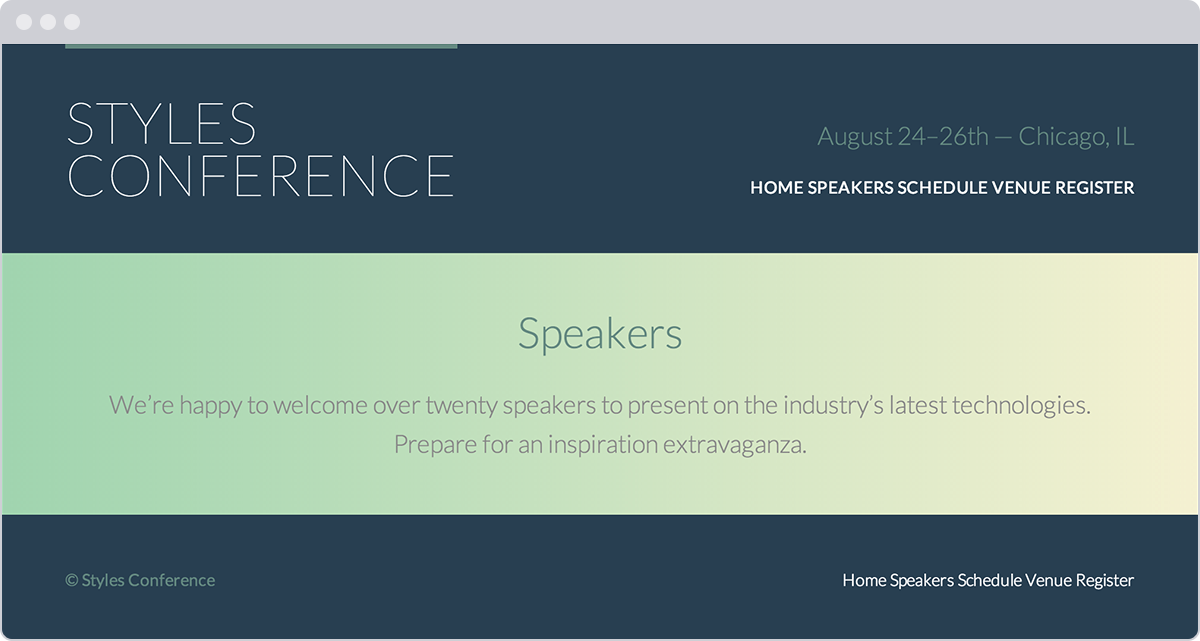
Ui Exercises Html Web Page - View Full Image

Setting Backgrounds Gradients Learn To Code Html Css - View Full Image

How To Create Web Pages Using Html How To Add A Background Color To A Web Page - View Full Image
Html stands for hypertext markup language and is code that tells a browser what to show on a web page.

Creative Vector Illustration Of Programming Html Code On - View Full Image

The Background Color Of The Html Page Change Html Bgcolor - View Full Image

How To Add Background Music In Webpage Html Code Autoplay - View Full Image

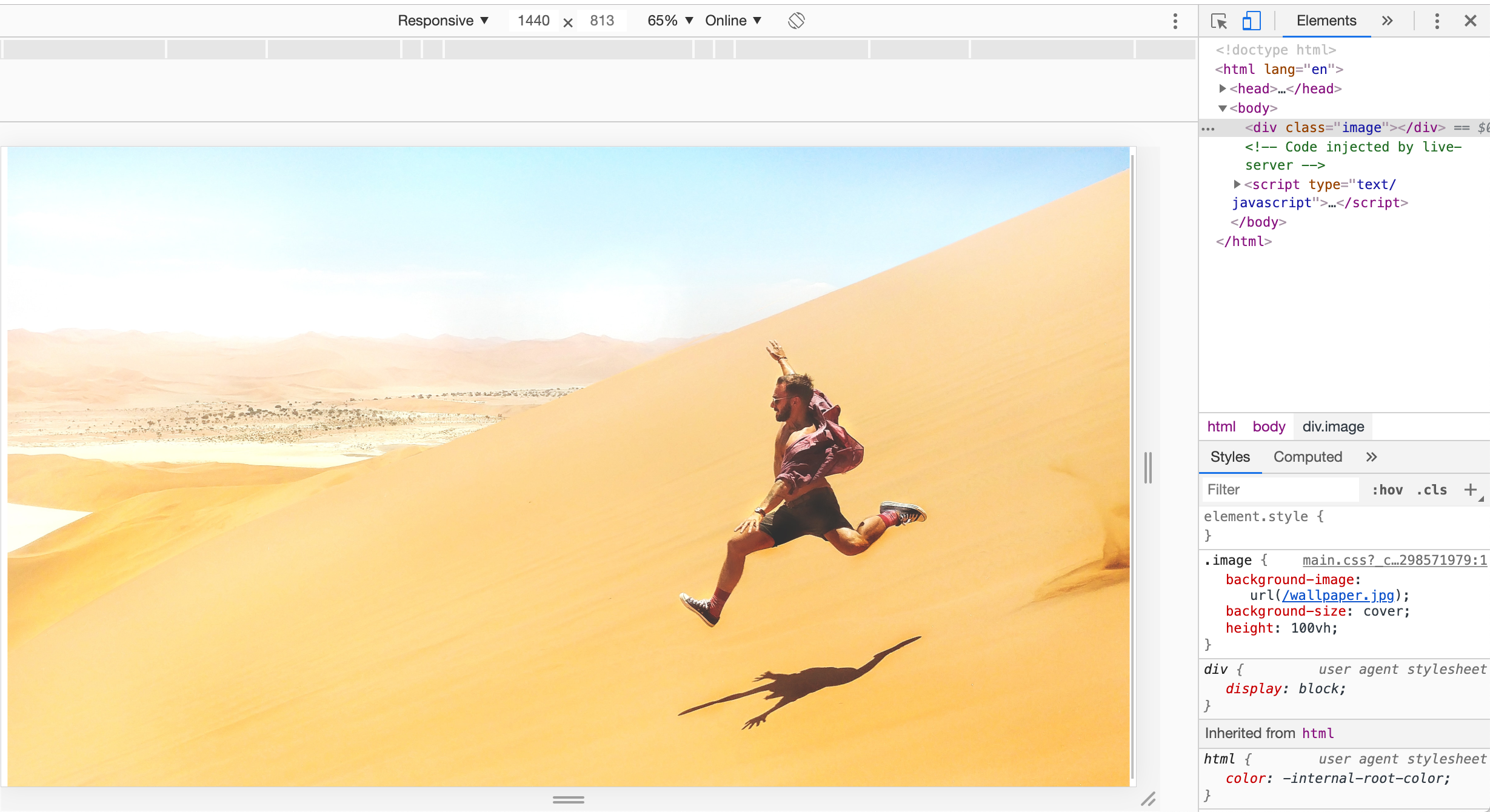
How To Position Background Images With Css Better - View Full Image

Code Software Computer Data Programming Screen Coding - View Full Image
Bold Design Page Background Color Web Tag Half Different - View Full Image

Computer Display With Simple Website Html Code On White - View Full Image
Web Page Background Color Medianavinfo - View Full Image

How To Steal A Websites Background Image Css Tricks - View Full Image