Plus you can specify its position whether it should repeat across the page how it. Html stands for hypertext markup language.

How To Add A Background To A Website 14 Steps With Pictures - View Full Image
Here are the css properties to replace it with do.
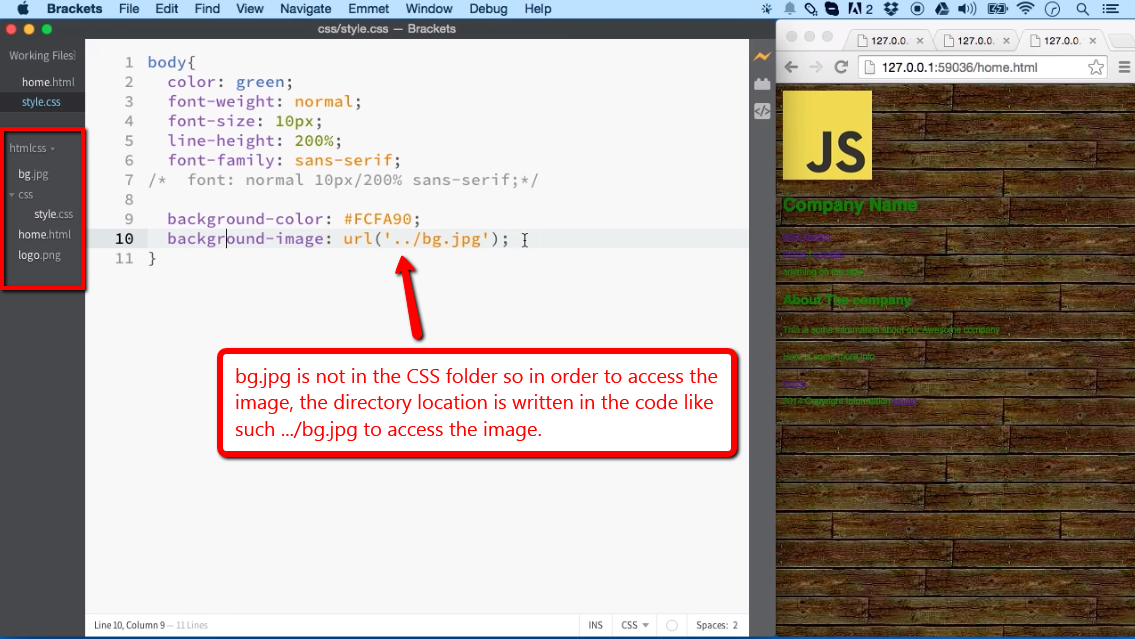
Html background image jpg. Background images applied on divs. Regular images and gradients. This article provides html background image code code for setting a background image on an html element. How to set a background image in html. If you want to add an image to a web page all you need is html. The background image property sets one or more background images for an element.
Was used to set the background color and image for the document. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The background of an element is the total size of the element including padding and border but not the margin. Attribute of html body tag. You can use the css background image property to add a background image to an element. The best way to add a background image is via css.
The first case we need to examine is when a div element holds the background image. The background image property in css applies a graphic eg. You can use the background image css rule to apply a background image to a page or elements on a page. These are the default html elements for defining background image. If youd like to set an image as a background to a web page youll need both html and css. By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.
Master the most important html element now what does html body background. You can use the img tag to add an image to your html5 page but sometimes you want to use images as a background for a specific element or for the entire page. In the following subsections we cover div table and td elements as the container for the background image. In html background images are set using css. Css allows you to set a background image for any html element. Background images are easy to apply.
There are two different types of images you can include with css. The example in this step looks like this. Png svg jpg gif webp or gradient to the background of an element.

Dreamweaver Tutorial 30 How To Change A Website Background - View Full Image
Popular posts from this blog
Zoom Greenscreen Virtual Background - View Full Image Zoom Expands Communications Platform With End To End Features - View Full Image Make Your Zoom Meeting Look More Professional My Beehyve - View Full Image ...
Picsart Birthday Banner Background Hd - View Full Image Background Hd 1080p Download Free Clipart With A Transparent - View Full Image Full Hd Pc Wallpaper Free Download Hd 1080p Background - View Full Image ...
See more ideas about hd background download picsart background and background images for editing. Discover ideas about studio background images. Cb Background Editing Picsart Full Hd Photo Jpg Image Free - View Full Image Picsart Editing Wallpaper Hd Full Hd Blur Cb Background - View Full Image Zubairkhan95444 Freetoedit Cb Background Full Hd - View Full Image ...
Customize Your Form With Css Examples Wufoo - View Full Image How To Implement Dark Background Mode In Css Code Handbook - View Full Image Transparent Image Background - View Full Image ...
Download Wallpaper 1920x1080 Stains Light Color - View Full Image 1920x1080 Light Cyan Solid Color Background - View Full Image Abstract Light Colors Hexagon Background Abstract - View Full Image ...