Background Image Html Css No Repeat
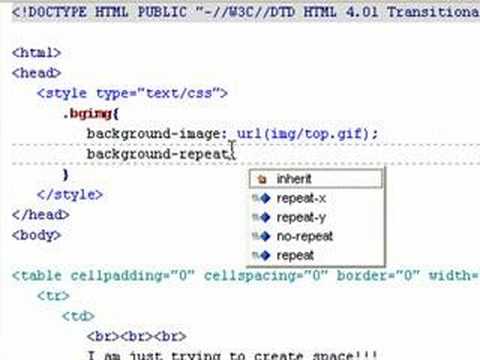
This is a more efficient way to code your background related properties. 7 keywords can be used for the background repeat property.

Advance Web Designing Lecture 02 30 - View Full Image

Tag Html Discopossecom - View Full Image
Css Texture How To Make Text With Texture Coding Dude - View Full Image
By default background images repeat horizontally and vertically across the width and height of the background painting area.

Gradient Background Image Repeat Gradient Background - View Full Image
Branding Your Forms With Background Images Custom Fonts And - View Full Image

Cascading Style Sheets Wikipedia - View Full Image

Styling Nativescript Docs - View Full Image
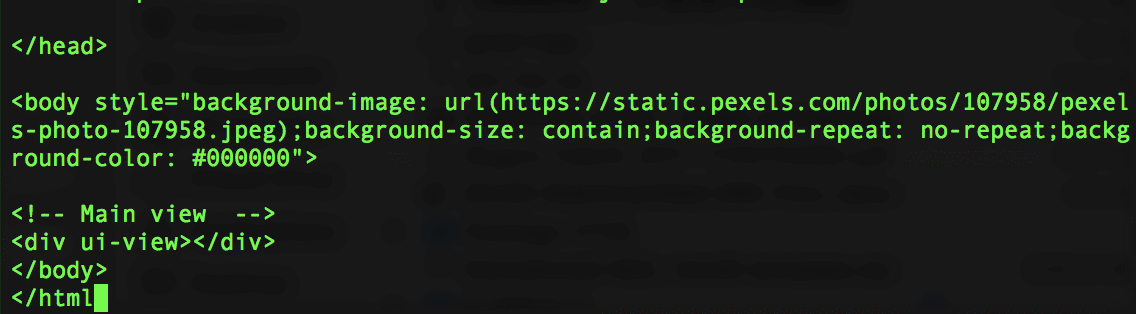
How To Put An Image At The Background Of My Website Quora - View Full Image
Under Construction Steps To Study Abroad International - View Full Image

Full Screen Background Image With Css Super Dev Resources - View Full Image

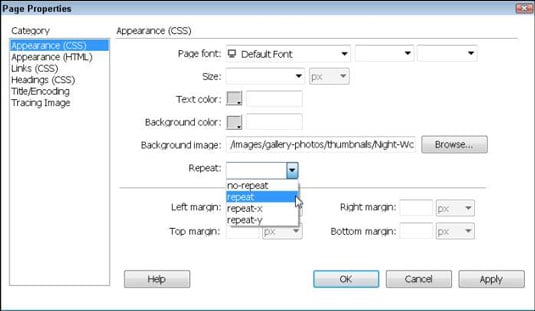
How To Insert A Background Image In Dreamweaver Dummies - View Full Image

Solved Hubspot Community Replace Whole Landing Page - View Full Image