Background Image Url Css Angular
If a specified image cannot be drawn for example when the file denoted by the specified uri cannot be loaded browsers handle it as they would a none value. Full page background image.

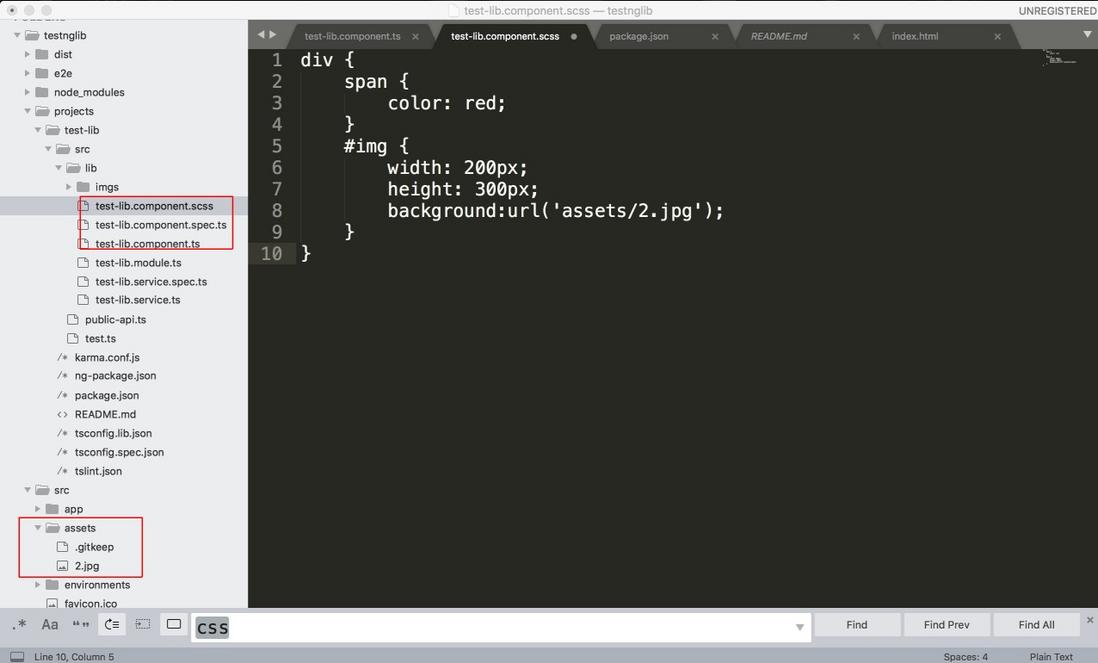
Angular5 Angular创建组件库时如何处理css中的url图片和html中 - View Full Image

Angular Cant Load Styleimages Stack Overflow - View Full Image

Extra Element Selection Box In Unoccupied Space Htmljscss - View Full Image
It also fixes asset output on aot mode.

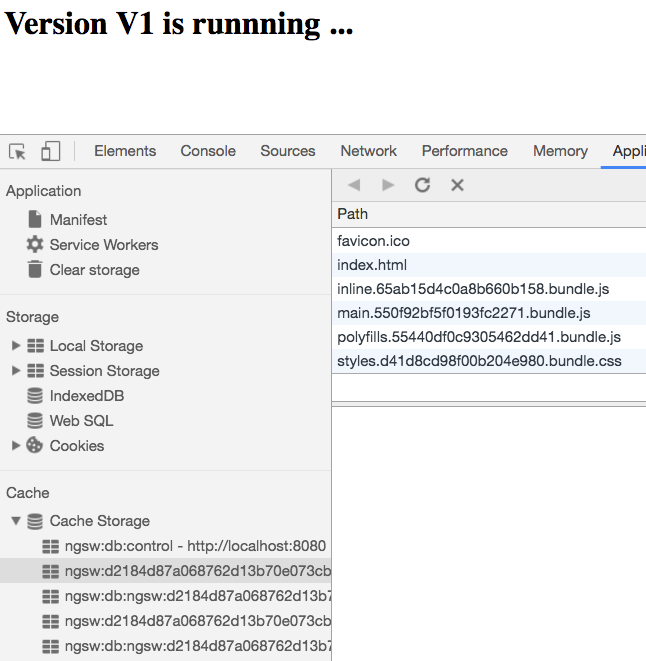
Angular Service Worker Step By Step Guide - View Full Image

How To Execute A Function With A Web Worker On A Different - View Full Image

Angular 2 Css Background Attachment Property Example Plunker - View Full Image

Styling Nativescript Docs - View Full Image

How To Change A Css Background Images Opacity Scotchio - View Full Image

Handling Images A Beginners Guide To Webpack 2 Medium - View Full Image

Styling Nativescript Docs - View Full Image

Using Tailwind With Angular Jerrie Pelsers Blog - View Full Image

Angular 2 Forms Tutorial Validation Codingthesmartway - View Full Image