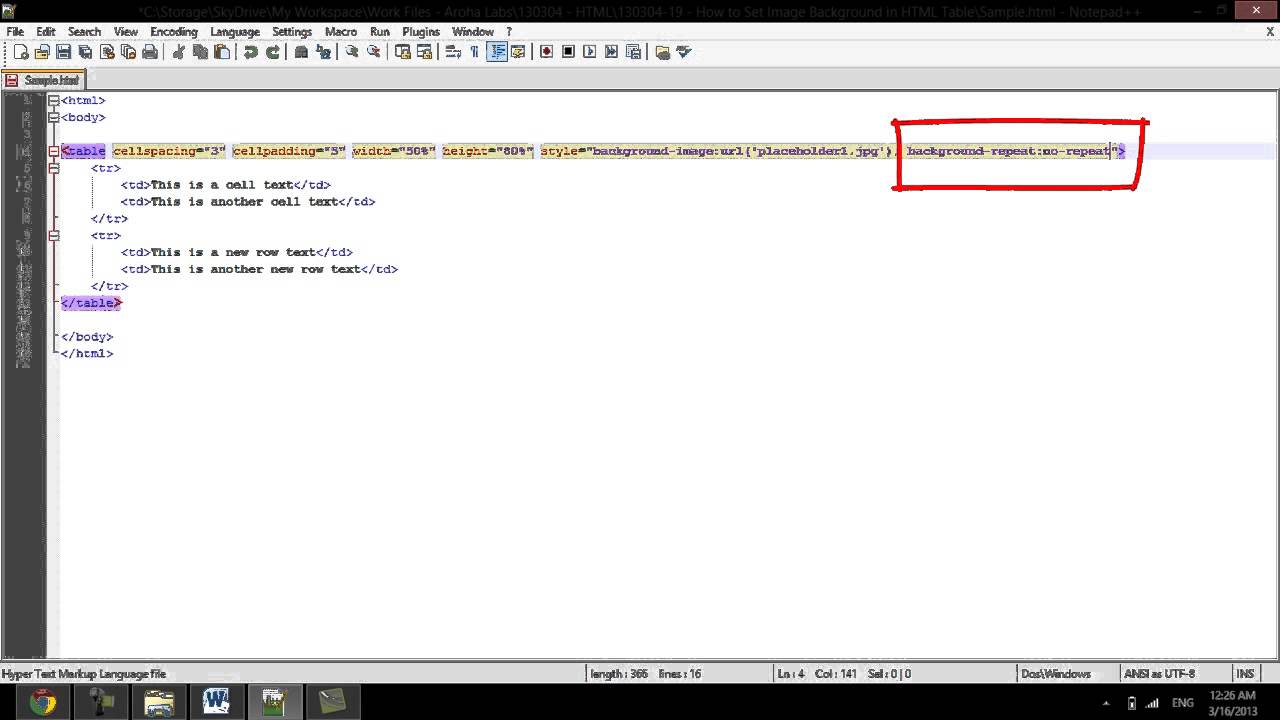
Tiling a large image. Then use the following background properties to center and scale the image perfectly.
Ask question asked 11 years 1 month ago.
Background image no repeat fit. How to create a full height image. This desire to stretch a background image is a very common desire for web designers because not every image fits in the space of a website. Share improve this answer. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions. Define at least two colors center to edges repeating linear gradient repeats a linear gradient. There are four different syntaxes you can use with this property.
You can scale the image upward or downward as desired. Use 50 to create a half page background image. With css 3 it seems this would be a lot easier. Active 2 years 8 months ago. Viewed 348k times 86. The background image resizes to the browser viewport for any screen size.
The background image is placed according to the background position property. The background size css property makes it possible to adjust the width and height of background images thus overriding the default behavior which tiles background images at their full size. Instead of setting a fixed size stretching the image allows it to flex to fit the page no matter how wide or narrowthe browser window is. Linear gradient sets a linear gradient as the background image. Width of the image second value. Define at least two colors top to bottom radial gradient sets a radial gradient as the background image.
How do i stretch a background image to cover the entire html element. Use a container element and add a background image to the container with height. Lets consider a large image a 2982x2808 firefox logo image. Height and the multiple background. No background image will be displayed. When the content doesnt fit the browser viewport and the user needs to scroll the page the background image remains fixed in the viewport while the content scrolls.
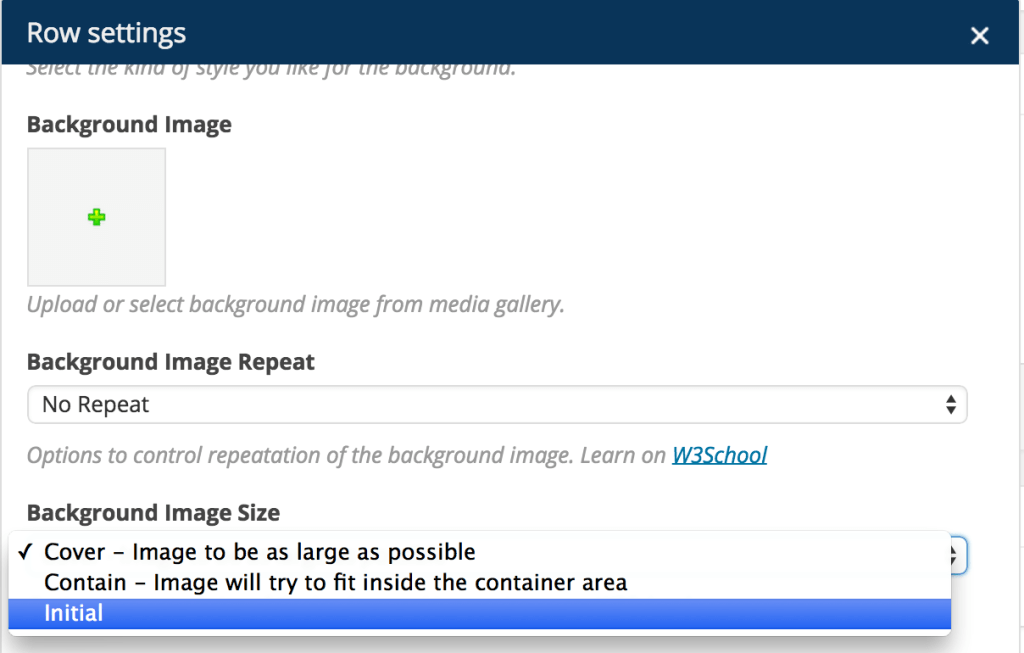
The background size property specifies the size of the background images. If no background position is specified the image is always placed at the elements top left corner. The keyword syntax auto cover and contain the one value syntax sets the width of the image height becomes auto the two value syntax first value. The background repeat property sets ifhow a background image will be repeated. We want for some reason likely involving horrifyingly bad site. By default a background image is repeated both vertically and horizontally.
Im trying to get a background image of a html element body div etc to stretch its entire width and height. No white space scales as needed retains aspect ratio centered and more.

Css Background Image To Fit Width Height Should Auto Scale - View Full Image
Popular posts from this blog
Zoom Greenscreen Virtual Background - View Full Image Zoom Expands Communications Platform With End To End Features - View Full Image Make Your Zoom Meeting Look More Professional My Beehyve - View Full Image ...
Picsart Birthday Banner Background Hd - View Full Image Background Hd 1080p Download Free Clipart With A Transparent - View Full Image Full Hd Pc Wallpaper Free Download Hd 1080p Background - View Full Image ...
See more ideas about hd background download picsart background and background images for editing. Discover ideas about studio background images. Cb Background Editing Picsart Full Hd Photo Jpg Image Free - View Full Image Picsart Editing Wallpaper Hd Full Hd Blur Cb Background - View Full Image Zubairkhan95444 Freetoedit Cb Background Full Hd - View Full Image ...
Customize Your Form With Css Examples Wufoo - View Full Image How To Implement Dark Background Mode In Css Code Handbook - View Full Image Transparent Image Background - View Full Image ...
Download Wallpaper 1920x1080 Stains Light Color - View Full Image 1920x1080 Light Cyan Solid Color Background - View Full Image Abstract Light Colors Hexagon Background Abstract - View Full Image ...