Background Image Html Code Fullscreen
Thats why rest of the contents appear only after the scrolling effect however the contents can be embedded on the image itself. The background is a full screen background that swaps out via a nested div tag.

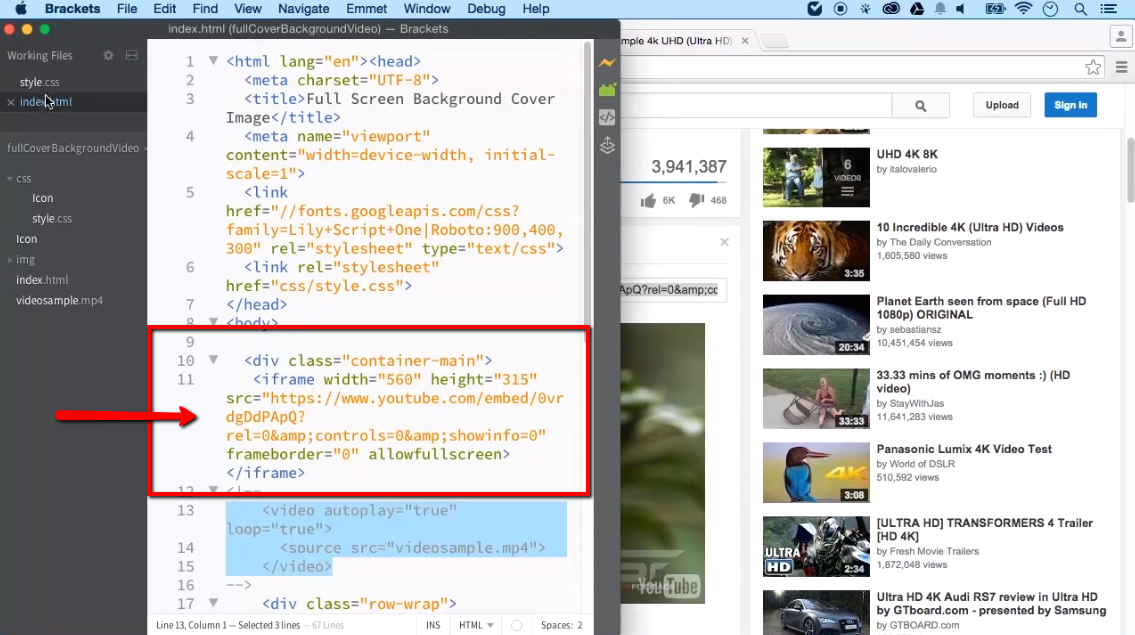
Fullscreen Video In Background Ilovecoding - View Full Image

Full Screen Clock Javascript - View Full Image
Melowallpaperhtml - View Full Image
The css property of absolute for necessary divisions allows to achieve that.

4 Ways To Change Background Color In Html Wikihow - View Full Image

How To Create A Custom Preloading Screen Css3 Tutorial - View Full Image

A Responsive Css Hero Background Image W Opacity - View Full Image

Background Scrollmation Section Shorthand Support - View Full Image
How To Add A Full Screen Header To Your Smugmug Site - View Full Image

How To Set A Background Image In Html 13 Steps With Pictures - View Full Image

Simple Full Screen Background Image Wordpress Plugin - View Full Image

Customize The Issuu Reader When Embedding Issuu Help Center - View Full Image

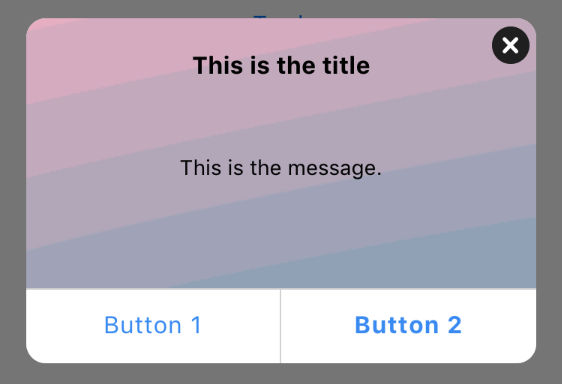
Rich Interstitial Message - View Full Image