Background Image Url Css Opacity
With the help of css opacity or rbg color we can easily add a transparent overlay background imagethe opacity property allows specifying the transparency of an element. However if you get creative there are a ton of creative work arounds you to make it seem like youre changing the css background images opacity.

Css Image Opacity Transparency - View Full Image

Background Image Help Phpstorm - View Full Image
Css Color Formatting Not Working Technical Support - View Full Image
Once you have an image with the white background edited out save it as an image file that supports transparency png and then use it as the background image in your css.

Svg Encoded For Background Image - View Full Image

Cannot Parse Backgroundimage Url That Contains Parens - View Full Image

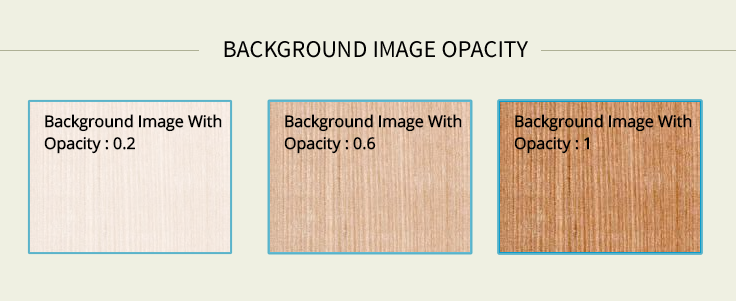
Background Image Opacity With Css Formget - View Full Image

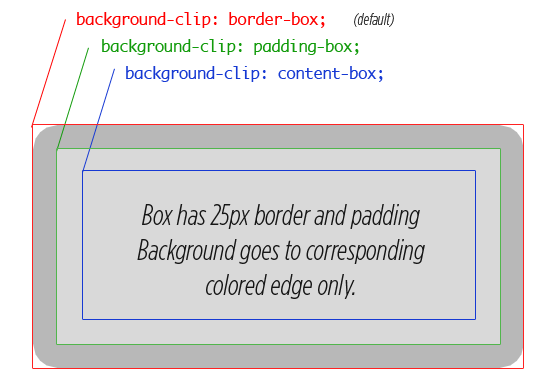
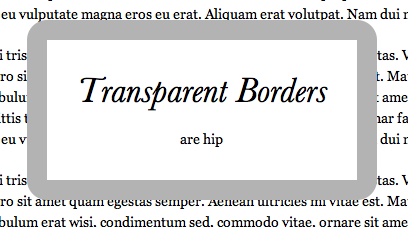
Transparent Borders With Background Clip Css Tricks - View Full Image

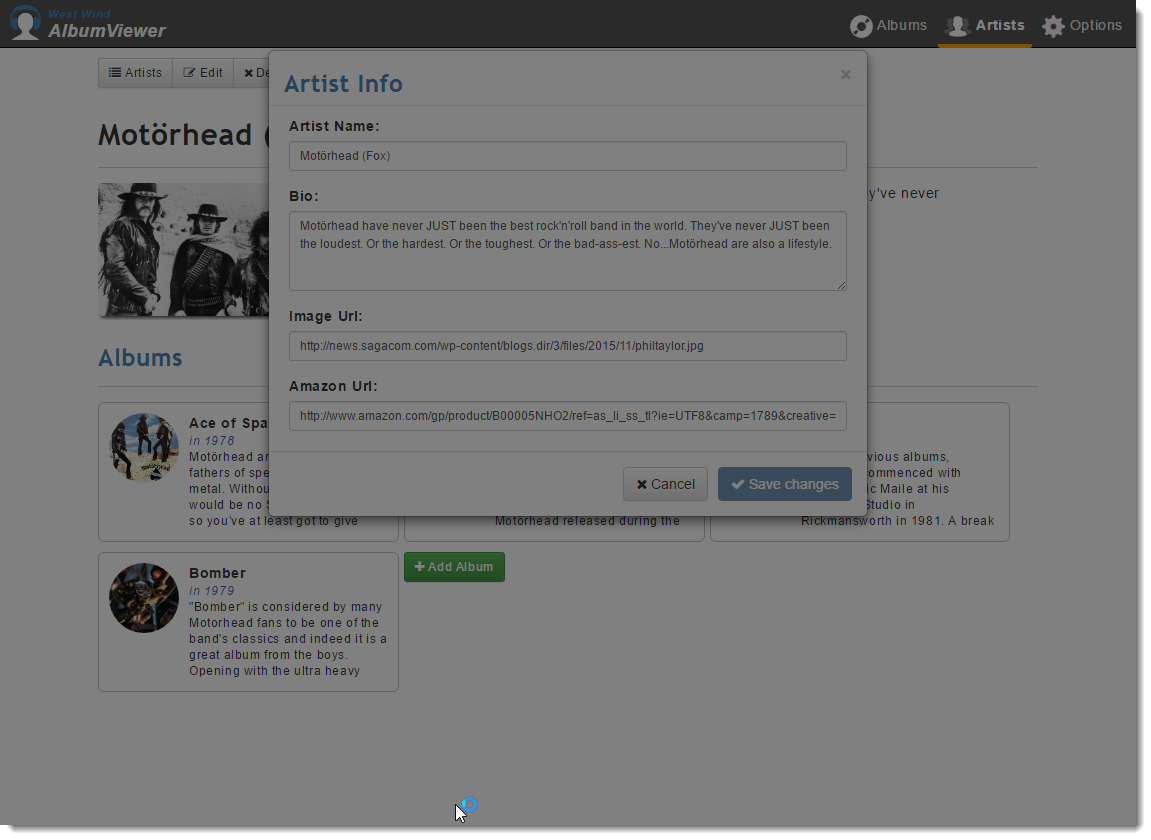
Bootstrap Modal Dialog Showing Under Modal Background Rick - View Full Image

Transparent Borders With Background Clip Css Tricks - View Full Image

Vscode Markdown Header Coloringreadmemd At Master - View Full Image

A Responsive Css Hero Background Image W Opacity - View Full Image

Css Opacity Function Geeksforgeeks - View Full Image