Background Image Css Responsive Design
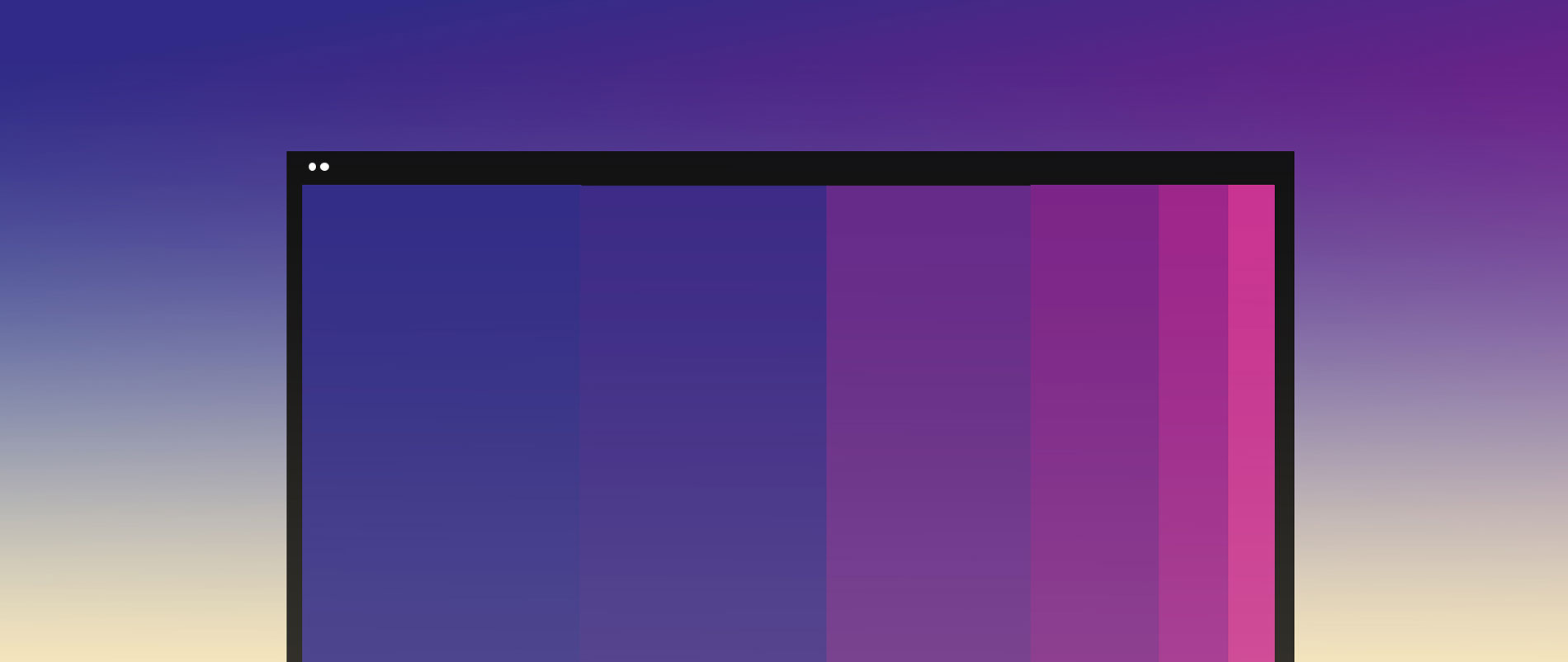
Resize the browser window to see the responsive effect. Background images can also respond to resizing and scaling.

Responsive Images Tutorial Html Css Is Hard - View Full Image
Responsive Web Design Footer With Html Css And Jquery Code - View Full Image

A Responsive Css Hero Background Image W Opacity - View Full Image
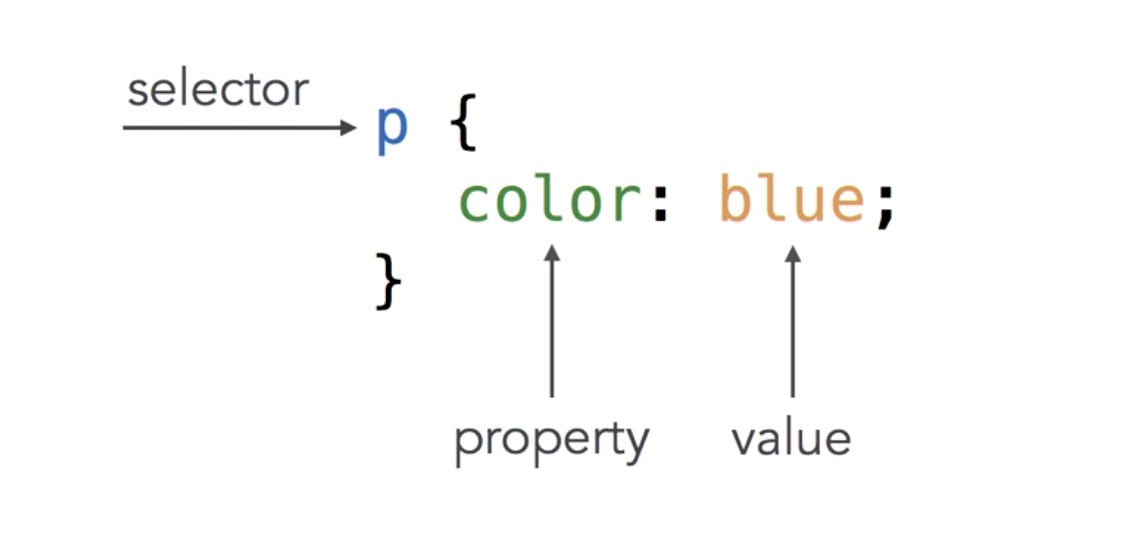
At a basic level it violates one of the fundamental philosophies of modern web standards separating content from presentation.

Responsive Design Css Gradients Vs Background Images - View Full Image
:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)
Use Css3 To Stretch A Background Image To Fit A Web Page - View Full Image

Css Essential 2 Background Responsive Design Jubilee Kim - View Full Image

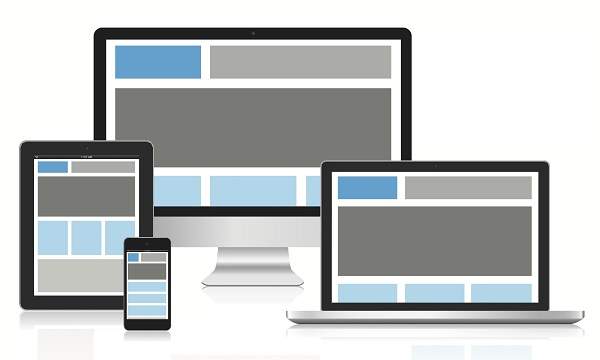
Responsive Design Tutorial Html Css Is Hard - View Full Image

Handling Common Html And Css Problems Learn Web - View Full Image

Animating Background Colors Web Designer Wall - View Full Image

Web Development Responsive Web Design Cascading Style Sheets - View Full Image

Css Background Color Html Color Codes - View Full Image

Css Responsive Tutorialspoint - View Full Image