Background Image Url Html
Background position how the image should be placed relative to the. The background image property sets one or more background images for an element.

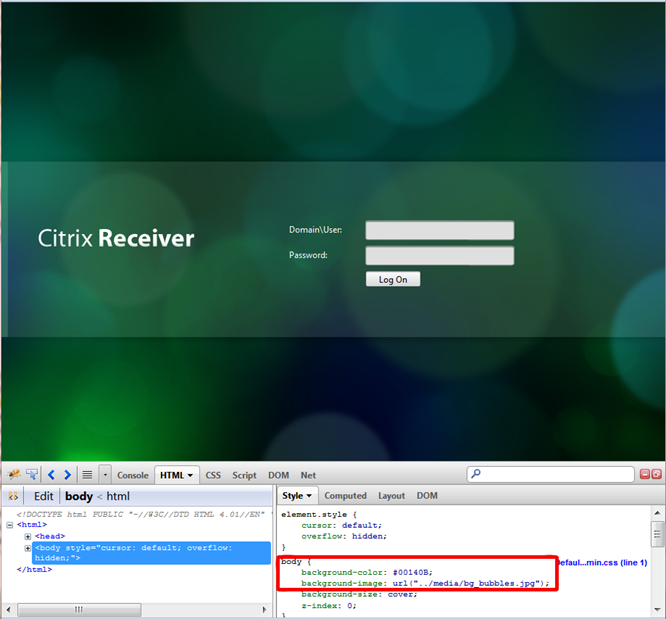
Customizing Receiver For Web Citrix Blogs - View Full Image

How To Set A Background Image In Html 13 Steps With Pictures - View Full Image

Each Div Is A Background Image In This Example We Have 4 - View Full Image
Background repeat whether and how the image should tile.

Webpack Background Images Not Loading Stack Overflow - View Full Image
The Best Css Examples And Css3 Examples - View Full Image

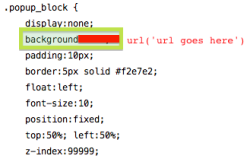
Css For Background Image On Authentication Page Qualtrics - View Full Image

Webpack Background Images Not Loading Stack Overflow - View Full Image
Background Play An Important Role In The Webpages How To - View Full Image
Branding Your Forms With Background Images Custom Fonts And - View Full Image

Background Cover - View Full Image

Easy Html - View Full Image

Diy Programming Web Development And Computer Fixes - View Full Image